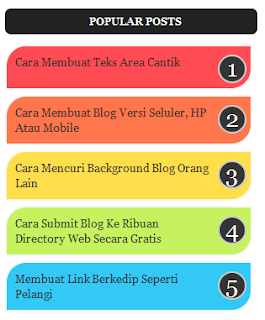
Multi-colored popular post widget adalah widget default blogger untuk menampilkan beberapa posting yang paling populer dengan modifikasi tampilan yang berwarna warni. Warna background yang digunakan oleh widget ini adalah Merah, kuning, hijau, biru, ungu, orange, pink, dan banyak lagi warna lainnya. Widget populer post ini memiliki tampilan yang sangat indah dan sangat menyejukkan mata sehingga tidak mengherankan kalau banyak situs atau blog manca negara yang memasang widget ini.

Untuk memodifikasi tampilan widget populer post, sobat blogger hanya menambahkan kode CSS (Cascading Style Sheet). Jadi, sobat blogger tidak perlu edit template, karena kode CSS tersebut dapat kita masukkan melalui laman Blogger Template Designer. Untuk lebih jelasnya, ikuti saja tutorial blogger di bawah ini!Cara Membuat Multi-Colored Popular Posts Widget
Langkah Pertama Sign In blogger.com

Langkah Kedua
#Label1 ul li a:hover{color:#fff;text-decoration:none}Klik tombol Apply To Blog
#Label1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding-top: 10px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}
#Label1 ul li:first-child:after,
#Label1 ul li:first-child + li:after,
#Label1 ul li:first-child + li + li:after,
#Label1 ul li:first-child + li + li + li:after,
#Label1 ul li:first-child + li + li + li + li:after,
#Label1 ul li:first-child + li + li + li + li + li:after,
#Label1 ul li:first-child + li + li + li + li + li + li:after,
#Label1 ul li:first-child + li + li + li + li + li + li + li:after,
#Label1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#Label1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#Label1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#Label1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#Label1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#Label1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#Label1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#Label1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#Label1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#Label1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#Label1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#Label1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#Label1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#Label1 ul li:first-child + li + li + li + li:after{content:"5"}
#Label1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#Label1 ul li:first-child + li + li + li:after{content:"4"}
#Label1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#Label1 ul li:first-child + li + li:after{content:"3"}
#Label1 ul li:first-child + li{background:#ff764c; width:90%}
#Label1 ul li:first-child + li:after{content:"2"}
#Label1 ul li:first-child{background:#ff4c54 ;width:90%}
#Label1 ul li:first-child:after{content:"1"}
#Label1 ul{margin:0;padding:0px 0;list-style-type:none}
#Label1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
 Home
Home
0 komentar:
Posting Komentar